Why?
Almost 5 years ago I have published some articles about the Theme Colors. From what I hear on social media, and read in most books and manuals (and in a recent webinar) there is a lot of confusion about this topic. In Captivate 11.5, which has now Quick Start Projects and the possibility for multiple themes (with their palette) in a project, this topic becomes even more important. In personalized training, my trainees will always learn that the creation of a good Theme Colors palette is the first step for a useful custom theme. No doubt about the relevance of such a theme in a company environment, where you need to apply the style sheet of the company. However even a standalone project benefits largely from a good theme to have consistent design.
Creation of Color Scheme (5 colors)
To avoid confusion with Theme Colors in Captivate I prefer to use here the word ‘Color Scheme’ for the palette with 5 colors to which I refer in this part.
Classic color schemes consist of 5 colors, when you use one of the two applications provided by Adobe:
-
Adobe Color, a cloud-based (free) desktop application. You can open it using the CC app or with this link. Years ago it had the name 'Adobe Kuler'. It gets regular updates, only recently that was the case. You can find inspiration in this site because lot of schemes are publicly available. Of course it is also possible to create custom schemes, either starting from one or more colors, or from an image. The schemes typically get saved to … one of your CC Libraries. For most Adobe applications that is fine but Captivate sadly has no access (yet?) to those libraries. As a workaround you could use Captivate Draft (has access). However since the transfer from Draft to Captivate results automatically in a Fluid Boxes project, that workaround is not useful if you need to create non-responsive projects.
There are plenty of tutorials around for Adobe Color. Just one example: YouTube tutorial. If you have access to LinkedIn learning, you could also find courses.
To get the scheme into a normal cptx project, you can save a color scheme as ASE file. For a reason explained later, not the ideal format for Captivate. You can make the color values visible in Color, but I miss a way to export them easily. When you open such a file in Notepad or similar, you could extract the RGB-codes but that is cumbersome. Or you can write them on a piece of paper.Hexadecimal is fine:
For that reason I prefer using a mobile app, around since quite a while:
-
Adobe Capture: available for iPad and for Android (still beta, but functional). I have it installed on my iPad and my Android phone. Short tutorials included. You have exactly the same functionality as with Adobe Color, but can also directly shoot an image as basis for your scheme. It can also be used to create shapes (SVG’s) and gradients, but I’ll leave that for another blog. Especially with the enhanced use of SVG's in 11.5, an interesting topic.
The advantage of Capture is that you are not limited to saving the schemes to a Library, or save to ASE-file. You can export the scheme as ‘color values’ and print or send them by mail, or social media. Much more useful for Captivate. That functionality may be hidden somewhere in the desktop application, but so far couldn’t find it. You’ll get a txt file with all details of the colors, which is the ideal form for Captivate. Here a screenshot of such a file:
Be sure: I will not explain the different ways of defining colors (although I would love to), Captivate accepts only RGB or HEX format. However, in the Theme Colors palette I suspect that the HSB format is used to create the tints derived from the main colors.
Transfer Color Scheme into Captivate
Do NOT use Swatch Manager
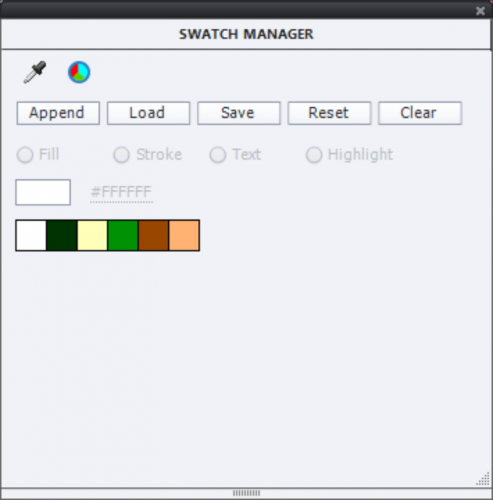
If you have read my old blog post, you will know that it is possible to import an ASE-file in the Swatch Manager. Follow this workflow:
- Clear all swatches
- Click Append
- Point to the ASE file.
In this screenshot you see the result of such a workflow:

You do not need the Swatch manager, your theme will be saved with Theme Colors palette. How can you get the colors in that Theme Colors palette? Only way is to find the color value of each of these swatches and type them in the Theme Colors editing window. Not so user friendly. This explains my present topic title: NOT to use the Swatch Manager, although I am aware that many trainers and books still mention it. Personally they could take out the Swatch manager, it is a legacy feature.
Use Color Values
Starting from the txt file you got with all the color values, open the Theme Properties panel, and go into Edit mode. To enter a color of the theme, you need 4 steps:
- Copy the hexadecimal value for the txt file
- Open a color
- Go to the Color wheel
- Paste the value
Here is a screenshot illustrating the workflow:

It is still a cumbersome workflow,. Sorry, but this is due to the fact that ASE import is impossible in the Theme Colors palettes.
The palette has now 5 main colors, you can add 5 more. Have a good look at the existing palette: do you have enough light and dark colors to provide contrasts? Often it is a good idea to add neutral colors as black, white grey. It is not really compulsory to have/use 10 colors (+tints). In all cases if you want to switch to another palette you have to be very careful. Here I think about branding the QSP project slides.
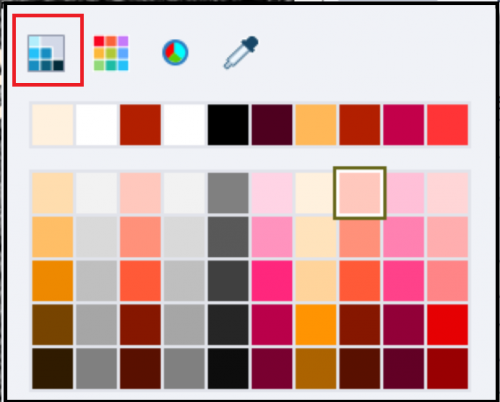
Some users/trainers recommend and use the color picker a lot. Not a good idea at all. Check it out: you will not always get the color you want when checking its value in the Color wheel. The Theme color palette is directly available (see screenshot below).
When your Theme colors palette is finished, always colors from that palette, never use the Swatch manager. It is the best guarantee to have consistent color management. Moreover, when using other Adobe applications for asset creation or editing (Photoshop, Illustrator) you can easily transfer the colors, using the ASE file or the color values. Even though you’ll use them in a Swatch panel, because that is the default workflow in that application It should be clear now that for Captivate colors are in the Theme Colors palette, not in the Swatch manager. If you open the color dialog, and the used color of the item is a Theme color, the dialog will open in its first state (highlighted in screenshot) automatically. Forget the Swatch manager (second state), the color wheel (third state) and the color picker (last state).

If you like this introduction, could write more detailed articles. Just let me know what you’d like?
If you want make me happy, add your voice to my repeated request to make it easier to import a color scheme (from Color or Capture) to create a Theme Colors palette.

