Intro
I already published blogs to help you using and editing content slides from the Quick Start projects which you find under the Assets. Those individual slides are also indicated as ‘Ready-to-go Slides’. The first blog was about the static objects, second one treated the interactions:
Editing Ready-to-go slides (Quick Start Projects) - part 1: Text and Images
Editing Ready-to-go slides (Quick Start Projects) - part 2: interactions
In the forum a question was posted about customizing Quiz and Score slides in Quick Start Projects. You can consider this post as a third part, because those particular slides are tricky compared with normal content slides. If you know the ins and outs of quiz slides, you can skip the next part and go immediately to the Practical tips. Since the Quick Start Projects are coming in two flavors: responsive (fluid boxes) and non-responsive, this blog will focus on the non-responsive ones, the next blog on the responsive projects.
Quiz Refresher – Overview table
Quiz and Score slides are always based on dedicated Master slides, which are compulsory in each Theme: 4 master slides for questions and one for the Results slide. Those master slides have a lot of embedded object with inbuilt functionality. An embedded object has no individual timeline, and should not be deleted if there is no way to uncheck its presence on the slide.
Those master slides are also used for Knowledge Check slides and for Pretest slides. You cannot convert a slide created as one of the three types to another type. That is the reason you’ll find in the QSPs both Knowledge Check and normal Quiz slides.
The Results or Score slide will appear automatically when you insert a question slide, but you may also choose to create a score slide when you have only scored objects using the Quiz Preferences. It is impossible to delete a score slide, it can only be hidden. Reason: it is still providing functionality even when it is hidden. This blog post can clarify what I mean.
Tables
You can download this table identifying the Score, Quiz and Knowledge Check slides in the QSPs available at this moment (May 2021). In the table you’ll see the slide number of the slides, type of question and whether they have a dedicated master slide (which should be the case in a custom theme). The score slide and its possible master slide is mentioned separately (see first Tip).
QuizQSPNonResp is the table for non-responsive Quick Start Projects. Red-colored items can cause problems.
Tips
Score slide
- Open the QSP as a project.
- Delete all slides you don’t want to use; even if you delete all quiz slides in the QSP, the results slide will still remain. Of course the inserted fields (system variables) will only get a value if you have at least one scored object or question slide.
- Add your slides to the project. If you have quiz slides or slides with scored objects which are set to include in the total score, the results slide will get the values of the uses quizzing system variables on runtime.
You don’t like this (neither do I)? If the QSP of your choice has a complete custom theme you are lucky: the results slide has been edited and will be used once you add the first quiz slide from this QSP. On adding a quiz slide, the results slide will be added automatically and will use the results master slide of that theme. Bad news: only a limites group QSPs are in that situation, Safety and Wellbeing. The QSPs League and Earth have a master slide which is partially customizedand you can easily make it look like the one in the Assets panel. But the other themes fail for score slide design.
There may be another issue with a custom score slide, if you want to add more system variables. I will explain that more in detail in the second part (responsive projects), because it is even more important for Fluid Boxes projects.
Quiz slides
Inserting a quiz slide as ready-to-go slide is possible, if the type you want is available. All the QSPs in the table have slides for Multiple Choice questions. Sometimes you’ll find both MCQ with one correct answer, and MCQ with multiple correct answers but changing from one to multiple correct answers can be done easily. Some projects also have a True/False question. Three QSPs (Safety/Wellbeing/Alliance) also have a Matching slide.
Why is this important to know? Reason is the same as for the Score slide: if the theme has master slides used to create the example slides this is not important. Once you have the master slides of the QSPs you can add quiz slides from the quiz menu, they will get the look which you expect, similar to the downloaded quiz slide. That is even true for other types of questions. The two excellent QSPs for that feature: ‘Safety’ and ‘Wellbeing’ are in that situation. They have designed three out of the 4 quizzing master slides: “MCQ:T/F,… “, “Matching” and “Hotspot”. Only the Likert type (getting deprecated since unusable in responsive projects) is missing.

For those two QSPs, once you have the theme (which is the case when you have one imported slide) you can safely add Quiz slides of all types. They will get the expected look, same as the score slide.
However that is not the case for the other QSPs. The QSPs “Earth” and “League” has some editing to the quizzing master slide, but the top image (normally visible in the Ready-to-go quiz slides) is not there, can easily be edited. For the other QSPs you can only use the quiz types offered in the project, but not add any other question types because the master slides are not available. It is possible to duplicate quiz slides, but you will not be able to add a (True/False for some), Matching, Sequence nor a Hotspot quiz slide having the same look. Look at this last screenshot, showing the master slides from the QSP “Wired” which normally has dark blue backgrounds. Not only the backgrounds are missing, but even the object styles are different from those shown on the example quiz slides:

Summary – conclusion
What are the possibilities if you want to use a quiz, Knowledge Check, Score slide from one of the Quick Start projects? Look at the table I provided above and you’ll see that there are two groups of Quick Start projects, based on the availability of master slides reflecting the ready-to-go slides:
Group 1: ‘Safety’, ‘Wellbeing’ and – with some restrictions - ‘League’ and ‘Alliance’
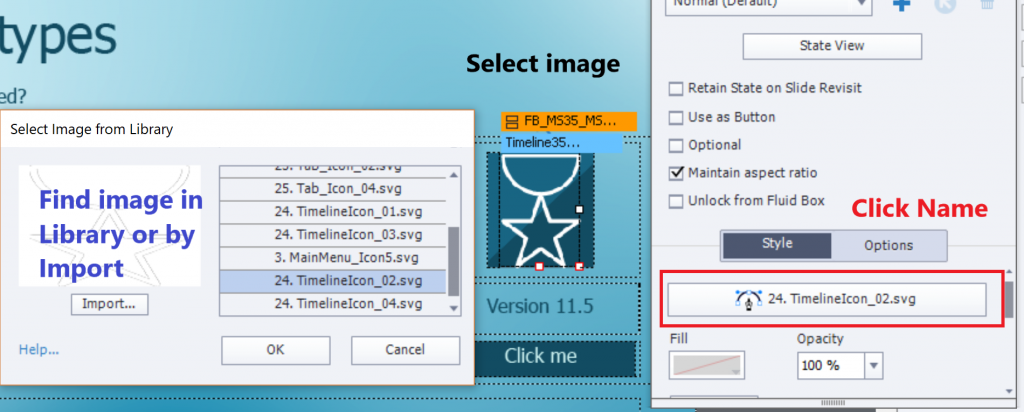
I would first recommend for ‘League’ to add the images (which you can easily find in the Library using the right-click menu) to the quizzing master slides.
- You want an available question slide: no problem, you can even insert them directly from the Quiz menu, because the master slide has all the design of the question slides.
- You want question slide which is not available: with the exception of ‘Likert’ use the Quiz menu to insert the question slide, it will have the look of the available question types in the QSP.
- You want a score slide: you cannot insert the available score slide as an individual slide. However if you have at least one question slide, the automatically inserted Score slide will have the design of its dedicated master slide.
Group 2
All the other QSPs are in this group. Repeating the same choices:
- You want an available question slide: insert them as individual slides from the QSP. You can duplicate the question slide (for a scored slide check the Interaction ID, but normally it will be changed) to have more slides of that type.
- You want question slide which is not available: that is a problem since you don’t have edited master slides. Some workarounds are possible: you can use a MCQ slide to mimick a T/F slide. However that is not possible with Sequence, Fill-in-the-Blank, Matching (if it is not available).
- You want a score slide: impossible unless you use the full project workaround described before. You will get a score slide, but it will use the master slide of the project itself, which will for sure not have the look you expect.