Intro
In the past I wrote some posts about creating Toggle buttons. The oldest article explained the use of an Expression and a system variable for a button that kept the same style but could turn on/off a functionality (created for versions 5/5.5). My excitement about shape buttons, appearing in version 6, was the inspiration for several scenarios in which the style of the toggle button changed with the on/off situation.
When shared actions appeared with Captivate 7, I posted some articles about the difference with advanced actions. Captivate 8 enhanced shared actions by allowing variables and literals as candidate parameters. Although Captivate 9 seems not to add any improvements to shared actions (had hoped secretly for an easier way to edit them), combining shared actions with the new multistate objects will save a lot of time. The use case described here is a good example. Start by watching the example movie to understand my interpretation of Toggle buttons.
Example movie
This movie has 4 slides, the third slide shows the toggle buttons. Try them out, there are two instances of the shape button that toggles the visibility of an image or a group. They use a different user variable. Beware: images do overlap on the slide. The other shape buttons are muting/playing audio, showing/hiding Closed Captioning, Table of Content and Playbar. I choose shape buttons over normal buttons because they offer more freedom for styling the InBuilt states. To navigate to the last slide you have to 'toggle' on either the playbar or the TOC for navigation.
Concept
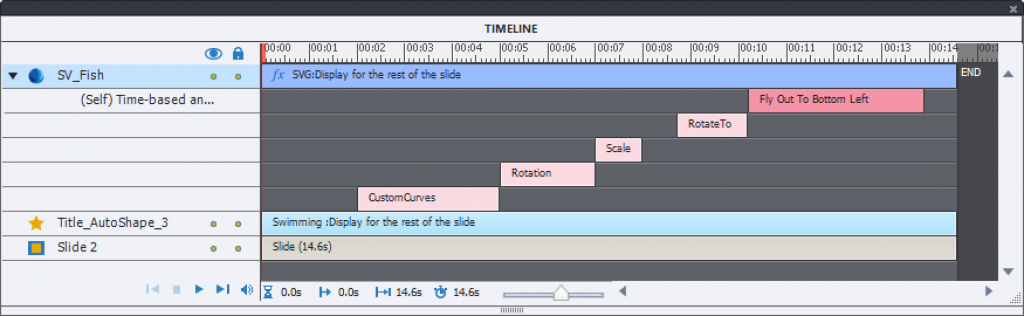
All toggle buttons have in common to be associated with a variable that can be toggled by the developer: I'm talking about Boolean variables, which can have only two logical values '0' (False/No) or '1' (True/Yes). Both system and user variables are possible. On this screenshot you see the Timeline with the 6 shape buttons, labeled to identify their functionality (SB is my indication for Shape Buttons):
Variables
The associated variables are in the same sequence as on the timeline, from top to bottom:
-
v_visgrp (user variable with Default value = 0) for SB_visib_group
-
v_visib (user variable with Default value = 0) for SB_visib
-
cpCmndShowPlaybar (system variable with Default value = 1) for SB_Playbar
-
cpCmndTOCVisible (system variable with Default value = 0) for SB_TOC
-
cpCmndCC (system variable with Default value = 0) for SB_CC
-
cpCmndMute (system variable with Default value = 0) for SB_Audio
This list shows that one of the system variables doesn't have '0' as default value, cpCmndShowPlaybar. Solution for this discrepancy can be found in switching the states for the associate button, or in switching the variable itself to '0', thus hiding the Playbar. I used the second scenario: with the On Enter action for the third slide I did Hide the Playbar, which toggles cpCmndShowPlaybar to 0
The shared action can be used for any button with such a, associated Boolean variable, system or user variable. Some examples are shown in the last slide of the example movie: cpLockTOC or a user variable to toggle an audio object.
States
The shape buttons have three InBuilt states: Normal, Rollover and Down. For each button I added one custom state. That state will change the shape button to show the 'OFF' state, and if necessary additional objects are added in this state. In this screenshot you see the 4 states for the shape button SB_Audio:
This shape button has a SVG added in each state. At this moment SVG cannot be used as a Fill image for a shape button (maybe in a next version?), they are separate objects. For some states I also changed the style of the shape itself (Fill):
-
Normal: has a SVG indicating you can mute audio (since cpCmndMute has a default value of 0, which means that audio is playing)
-
Rollover: Speaker only (SVG), Fill different
-
Down: Speaker only (SVG), Fill different
-
AudioOn: has a SVG indication to play audio; this will be the state that is visible when audio is muted, cpCmndMute = 1.
The buttons SB_TOC, SB_CC and SB_Playbar have a similar setup: for the InBuilt states text was inserted in the shape. The custom fourth state adds two line objects (cross) over a duplicate of the Normal state. Look at the screenshot for the SB_Playbar:
Both instances of the Visibility toggle button use SVG's to change the style of the shape button (similar to SB_Audio), but they add other objects for the 4th custom state as you can see here:
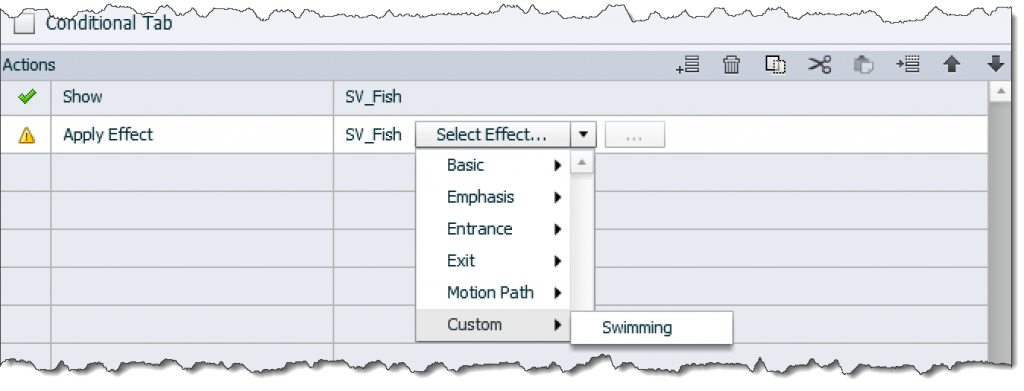
Shared Action
The action has to be conditional, checking the value of the Boolean variable. Only two commands are needed, both in Then and Else part: to change the state of the shape button itself and to toggle the variable. Toggling the variable between 0 and 1 will switch the functionality between On and Off. If you write this out as an advanced action, in this case for the Audio button, it would look like this:
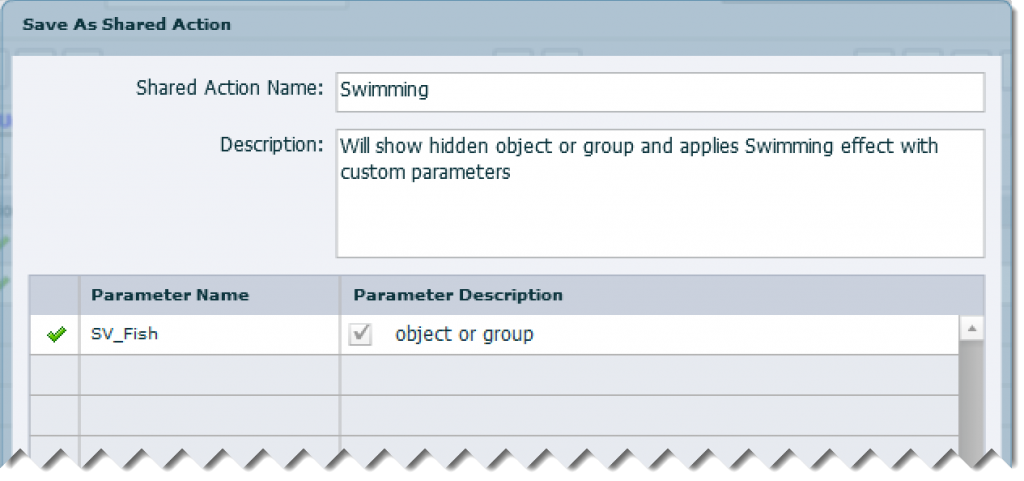
When creating a shared action, it is important to identify the parameters. Compulsory parameters in this action are:
- the button itself (SB_Audio in the screenshot above)
- the state 'Normal' which is used and
- the state 'AudioOn' which is used as well
Candidate parameters are:
- The variable cpCmndMute: it has to be a parameter, because we need other Boolean variables for the other buttons
- Literal '1': because I choose the 4 th state (custom) for each button with this action in mind, it is not necessary to define this literal as a parameter
This leads to the definition of the shared action with 4 parameters, the compulsory and one candidate parameter. In this last screenshot you see the parameters with their values for another button, SB_Playbar. Watch the description of the parameters.
Conclusion
In many situations using a Captivate playbar is not a good choice, and with states, one single shared action from your script library it is now really simple to create not only Next and Back buttons, but also every other toggle button needed on the course slides. If using shape buttons (as was the case here) you can put them on the first slide of the course, time them for the rest of the project. They will have each a unique ID, which allows you to take control of those shape buttons, to hide them when they are not needed on some slides. Good luck!