Intro
Recently I presented two sessions about the Timeline at the Adobe eLearning Conference in DC (25th of April 2018). Maybe you did read a previous post, where I offered some easy Timeline Tweaks, taken from the first presentation 'Demystifying Captivate's Timeline' which was aimed at clarifying basic features of the timeline, including the different ways of pausing the timeline. The second presentation 'Mastering Captivate's Timeline' plunged deeper into exploring advanced workflows, including use of variables, advanced/shared actions and.... micro-navigation. I created that term in this (old) article. The word has been adopted by many Captivate users. Time to upgrade this article to integrate the changes within newer versions (system variable names) and the switch from SWF to HTML output. If you have a look at that article, please use a Flash Player enabled browser to watch the embedded interactive movie (SWF). The present post can be considered as an introduction to 'micro-navigation'. We will start with a comparison between navigation between Slides (macro-navigation) and navigation between Frames.
Navigation
Between Slides
You, Captivate user, are aware of slides and master slides. Slides appear in the Filmstrip and each slide is based on a master slide Master slides have a dedicated panel, which looks very similar to the Filmstrip. In the Newbie UI when activating the Master Slide panel it will replace the Filmstrip in the left docking station. The Timeline panel can be used both for slides and master slides. Timing (horizontal scale) itself has no real meaning for master slides, panel is used to change the stack order (or z-order) of objects. If you insert a shape button having a pausing point on a master slide, pause will be visible at the end of the timeline.
For sure you have used navigation commands for slides. In the dropdown list of the Actions tab for any event (slide event, interactive object event) or hyperlink navigation commands are available. They allow you to override the default navigation. 'Default navigation' means when the playhead reaches the end of a slide it will automatically move to the next slide.
The slide navigation commands are:
Go to the next slide
Go to the previous slide
Jump to slide ...
Go to last slide visited
Maybe you are not aware of the availability of dedicated Shape buttons in the Shape thumbnail dialog box, that have an advanced action to go to the Last slide or the First slide of a project?
Also less known are the system variables from the category 'Movie Control' related to slide navigation. They be used in actions:
-
cpCmndGotoSlide can be used to replace the simple command 'Jump to Slide'; beware: index starts with 0, whereas the index of cpInfoCurrentSlide starts with 1 (exceptional to make it possible to use in a progress indicator). If you want to restart a slide without re-entering the slide, you can use "Expression cpCmndGotoSlide = cpInfoCurrentSlide - 1"
-
cpCmndNextSlide is a Boolean variable with a default value of 0. With 'Assign cpCmndNextSlide with 1" has the same result as Go to the next slide
-
cpCmndPrevious is a Boolean variable with a default value of 0. With 'Assign cpCmndPrevious with 1" has the same result as Go to the previous slide
Between Frames
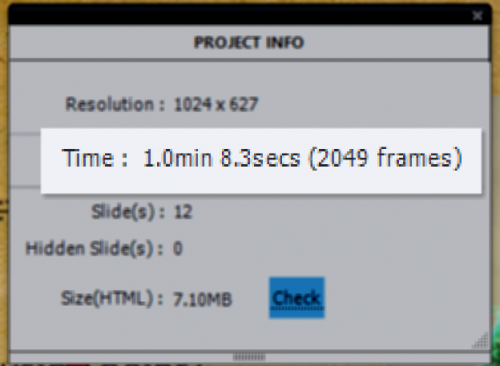
A published cptx-file (to HTML or SWF) is an interactive movie. Each movie '(and animation' plays at a certain speed, the 'professional' name for that speed is 'Frames per Second' rate, or FPS. The quality of a movie depends on the resolution but also on that FPS number. The default FPS for a published cptx-file is 30FPS. You can see this rate in the Project Info panel.
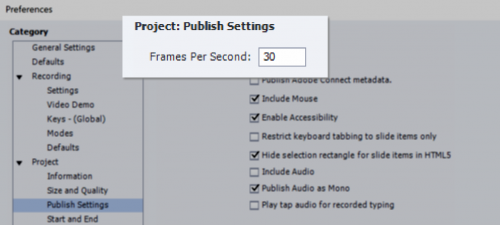
It is possible to change FPS rate in Preferences, Project Publish settings.
With the default rate (30), each second on the timeline has 30 frames, the smallest unit on the timeline (0,1sec) 3 frames. I use the word micro-navigation for navigation between frames. Contrary to the navigation to slides, there are no commands available for micro-navigation. It is only possible using advanced or shared actions which allow you to manipulate the system variables available for frames. The relevant frame system variables are:
From the category 'Movie Information'
-
cpInfoCurrentFrame: your best friend when exploring Captivate's timeline, debugging projects with advanced actions, micro-navigation etc. You'll find that variable inserted in a text container quite often in my tutorials. You can watch an example in this interactive movie
-
cpInfoFPS: returns the FPS rate, by default set to 30 as explained above. This variable can be used in calculations (with Expression) to convert from seconds to frames.
-
cpInfoFrameCount: similar to cpInfoSlideCount (total number of slides in project) it returns the total number of frames in the project. It can be used in combination with the previous variales to calculate to the total duration of the project (as shown in the TOC).
From the category 'Movie Control'
-
cpCmndGotoFrame can be used to jump to a frame using its frame number (similar to cpCmndGotoSlide); playhead will not be released, project remains paused.
-
cpCmndGotoFrameAndResume can be used to jump to a frame using its frame number and to release the playhead at the same time, project will continue.
Testing?
It is just a proposal: test out what you learned by creating a one-slide project, similar to the one visible at the start of this post and as thumbnail. Design is up to you, but this is required for the 'exercise':
- Replace 'No action' for the On Enter event of the slide by 'Pause'; the slide shouldn't start playing automatically.
- Insert the system variable cpInfoCurrentFrame in a text container (example has it bottom right); that will allow you to track the location of the playhead. When starting the slide it will pause immediately, it will show 1 (although the system variable starts with 0, there is a small delay).
- You need two buttons: one for navigation forward, and one for navigation backwards. I used two shape buttons from the category Buttons, but replaced the action (see below). In the example they are at bottom center.
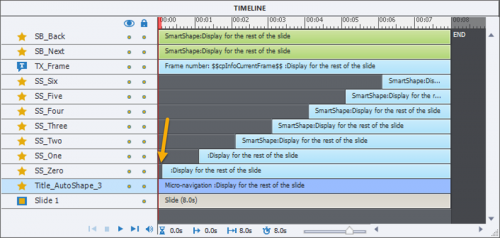
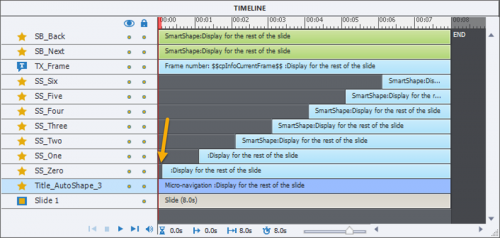
- A number of objects staggered on the timeline. In the example I have 7 shapes aligned in a row. They appear 1 second later than the previous one. All objects are timed for the Rest of the Slide. Result will be that the slide itself will have a duration that is longer (8secs in my case). To move an object on the timeline one second to the right: select the timeline of that object and use shortcut key CTRL-right (see Colors and Keys for Timeline). Here is a screenshot of the Timeline in my example:

You see a small gap (0,1 sec) before the first object. Reason is the delay I mentioned before: playhead is stopped at frame 1, I don' want that shape to appear immediately. Because this is a one slide project, I didn't need to pause the slide at all, not even at the end. Both buttons have no pausing point as you can see in the Timeline.
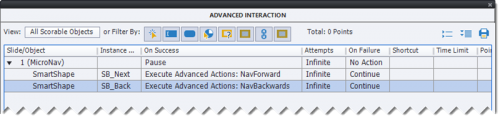
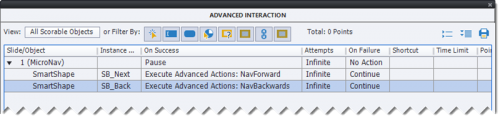
Three events are used on this slide for actions:

- I already mentioned the On Enter event of the slide, which is set to 'Pause'.
- The button SB_Next triggers a one-line advanced action that should look like this:

The button SB_Back triggers a one-line advanced action similar to the previous one, but with the math operator for subtracting instead of adding.
Test now, either after publishing and uploading to a webserver, or with Preview HTML in Browser!
Everything is working as exptected? Great, you are ready for more advanced workflows with micronavigation. Watch out for the next article about micro-navigation: a shared action that can be used in different situations: forcing full view of a slide on first visit, but not on later visits is one of the use cases.