Intro
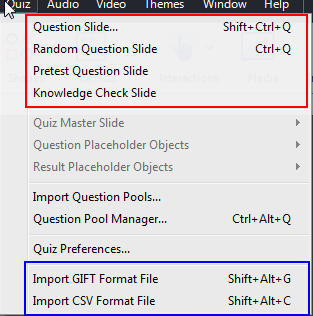
This is the fifth blog post about default Quizzing slides. Five of the compulsory master slides in any theme are linked with Quizzing. For this article the type of project is important: non-responsive project, responsive project with Fluid Boxes, Responsive project with Breakpoints. Same master slides are used for Pretest and Knowledge Check slides.
With CP2019 Overlay Knowledge Check slides are available in an Interactive Video. Those slides also use the master slides in the chosen theme. The Quiz slides in a VR project however cannot be formatted using master slides at this moment. You have to accept the default styling. It is possible to edit the text containers (mostly shapes) but that has to be done on each slide individually. I sincerely hope that formatting functionality will be extended in next versions.
As for the object styles, for master slides editing depends on the type of project: non-responsive (can be published as scalable HTML output), responsive with Fluid boxes, responsive with Breakpoints. Between those types master slides are not interchangeable.
Non-responsive project
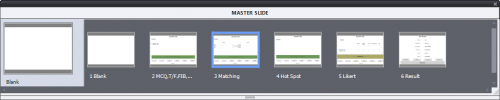
In the previous posts Terminology and Submit Process I explained the meaning of Embedded Objects on the quizzing master slides as being objects without an individual Timeline. You find them on the four master slides for Quizzes. They appear as placeholder on inserted Quiz slides. Each of them is using a dedicated Object style from the Quizzing Category (see Object Style Manager). As I wrote in Preferences it is a bit confusing that for the included Captivate themes, the default feedback messages use shapes as container, not captions which means you cannot change them directly for the Default Labels dialog box where only caption styles are available.
The background of the quizzing master slides can be set up like any other master slide. Since they have a lot of placeholder objects (mostly shapes) which can be styled individually you will mostly see either:
- Master Slide Background: this means that the background of the Main Master slide is inherited. Often that will be a solid color, a gradient or eventually a not invasive texture image.
- Custom: if the Main Master slide background is not suited, you need to use this option where you’ll find again a solid color, a gradient or a texture.
However feel free to use an image as background. Or you can override the background on individual quiz slides by inserting an image. Since the embedded objects are always on top of the stack, that image will automatically be below the quiz objects.
Tips
- Use Guides (see Guides Rule) if you want to edit the layout of the placeholders, if you need a Matching, Hotspot and/or Likert question for your course to have a consistent design with the more common MCQ,T/F… questions sharing the same master slide.
- If you have a dark background, you can have issues with Matching slides: the link lines between the two columns are black, not possible to edit that color. Moreover since you probably would want a light color for text, the dropdown list will be unreadable. Solution is to create a duplicate master slide, where you put a light shape under Answer Area, and change font color to a dark color (new object style).

- If you expect to have multiline answers, the Answer area can be too small. It is not possible to edit the individual answer shapes n the master slides (which is a pity), that has to be done on the quiz slides. Increasing the height of the Answer area will make the workflow easier. Decrease the height of the other placeholders. That is possible for the Question title, the Feedback messages. Be careful with the Question placeholder: questions can also need more than one line. Eventually you can move the Progress indicator next to the Question title, to free up more space for the Answer Area.
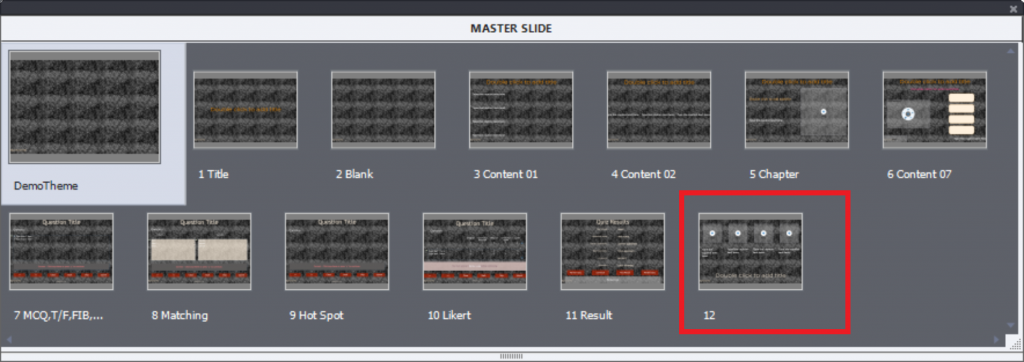
- If you want some quiz slides including an image, create another duplicate of the master slide. Decrease the width of the Answer area and insert an image placeholder as shown in this screenshot:

- In any custom theme I create, I will always edit the results master slide: drag the Retake button over the Review button. It will avoid that the learner is confused when quiz is set up with multiple attempts, and Review is enabled. Design of Captivate’s quiz means that all attempts are considered to be exhausted if the learner clicks the Review button. Moving that button will not cause any problems. If there is only one attempt, the Retake button is not appearing, and the Review button is visible immediately. If there is no Review functionality, no problem neither.
If you want to override the design, and allow Review before a Retake, but without showing the correct answers, you could use the workflow described in Review before Retake.
Responsive project – Fluid Boxes
An in-depth exploration of the quizzing master slides in the Fluid Boxes themes is described in this article.
Every embedded object is in its (normal) fluid box, with the exception of the feedback messages sharing a static fluid box. That is necessary to save space, they are stacked which is not possible in a normal fluid box.
Some of the tips mentioned for non-responsive projects are also valid for this type of project:
- Use of Guides is strongly recommended. For responsive projects rulers are in %. I know that CP2019 allows to use Position Properties panel for fluid boxes, but I find setting up a grid with Guides much quicker.
- For Matching questions using a dark background: fill the fluid box of the Answer area with a lighter (semi-transparent) color, and change the font color to avoid the mentioned problems. Do this on a duplicate master slide (MCA, T/F…).
- In the article mentioned above, I described the workflow for long answers in the Answer area. Instead of resizing the placeholders you need to resize the fluid boxes.
- For the duplicate master slide allowing adding an image, you’ll have create two fluid boxes in the present fluid box for the Answer area. That means taking out first the content by unlocking from Fluid box, dragging it into the scratch area. Create two horizontal child fluid boxes. Relock the answer area to FB and redrag it into one of the new child fluid boxes. You can insert a placeholder in the second child fluid box.
- The easy workflow described for a non-responsive project is not possible. The buttons are in a normal fluid box, stacking is not possible. Here a real tweak is needed. Tweaks and special situations will be explained in later blog posts.
Responsive project with Breakpoints
I have to confess that the toughest part of this type of projects is getting the quiz slides behave properly on all mobile devices. Although in some cases I prefer this type of responsive project for content slides because of the real freedom of design allowing to reduce layouts for small screens to the bare minimum by replacing items, quiz slides are a real pain.
It is very important to set up the object styles properly, especially those where fonts are included. Full explanation is to be found in ‘Object styles for Responsive Projects’.
The problem has become bigger, because Captivate no longer has included themes for Breakpoints as was the case until CP9. I still continue to use those themes, especially for the Quizzing master slides. At least they provide a start for setting up the responsiveness. For the rest a lot of testing (trial and error) is needed.
Most of the tips mentioned for non-responsive projects are fully valid, taken into account that you need to use the Position Properties to make all items responsive. No limitations however as for Fluid boxes: stacking is allowed, grouping is allowed etc… You can drag the Review button under the Retake button.
Next?
This fifth post was supposed to be the last one in the sequence about default quiz slides. However I will add another one explaining partial scores and penalties, after seeing several questions in the social media. You should now have a pretty complete overview now. Next articles will be about tweaking the default design (submit process, use of feedback images, use of audio…) and special situations like Branch aware, Pretest setup, Remediation. custom quiz slides, …
I also strongly recommend to get acquainted with the category 'Quizzing' of the system variables.