Intro
Captivate ‘s most recent release, 11.5.0.476 added two types to the button treasure chest. You all know that the button is perhaps the most used interactive object. If you are only creating non-responsive projects, you may sometimes replace it by a click box, but that is not a possibility for Fluid Boxes projects. In this post you’ll find an overview of all button types, with their advantages and disadvantages. It will be a lot of reading, if you want a short overview and check some details later, check this post.
This long article offers more details than the published output in Tips for use QSP
Common features for all button types
Here is a short list of what you’ll find in any button, whatever its type:
- The ability to pause the playhead or not by adding a pausing point, which you can do in the Timing Properties panel. The pausing point will appear with the typical pause symbol on the button timeline. Pausing point will not stop everything (see Pausing Timeline).
- Two events ‘Success’ and ‘Last Attempt’ (this is not available with Infinite attempts) which you can use to trigger any possible action. Success event means clicking the button, Failure means clicking outside of the button.
- Add-on of two extra InBuilt states on top of the Normal state Rollover and Down states. A fourth InBuilt state exists but is not automatically created; Visited. Inbuilt states typically appear in a situation. The form of the button in those states has size and location locked to the Normal state. however you can add more items in each state and define Custom states as well.
The 6 types can be divided in two groups of 3:
- Old types (which I have known since I started using Captivate).
- Newer types: one was added with Captivate 6, 11.5 added two more.
Old Button Types
Those are Text buttons, Transparent buttons and Image buttons. They can be added using the Interactions button, option Button. You will always get a Text button. If you want a Transparent or an Image button, you have to open the dropdown list under Style Name in the Properties panel. Image button is the second choice, Transparent the third. In this screenshot (same for most included themes) two more styles are visible, both for quiz buttons (which are also transparent buttons).
Common features for older types:
- Button(s timeline is green.
- They have a default object style, which you can define in the Object Style Manager. The object style includes the InBuilt states Normal, Rollover and Down (not Visited). Like all object styles they will be included in the (custom) theme. Multiple object styles are possible for each type. To reuse such a button use either the theme, or you can export/import individual styles in a new project.
- Bounding box of the button is the clickable area, whatever the shape of the button (for image buttons).
- They cannot be used on master slides.
- They cannot be timed for the rest of the project.
- They can be used for the embedded buttons on quiz and score slides.
- They cannot be used as extra (custom) button on a quiz or a score slide.
- You cannot use copy/paste appearance, not even between buttons of the same type.
- They will not show up in the Library.
Text Button
This type is always rectangular. Fill nor stroke can be edited. You can only make the button transparent, which results in only the Label showing up (see screenshot with dropdown list for the checkbox ‘Make Transparent’. Look at this screenshot for a possible ‘look’ of the states:
The text on the button needs to be typed under ‘Caption’ in the Properties panel, not in the button itself. The text can be formatted: font, font size, font color and attribute.
Tips for use
Since Captivate 6 I have never used this type anymore. Not being able to use theme colors for its style is a show stopper for me. Using the option ‘Make transparent’ is not very appealing since it still keeps the bounding box as clickable area. Personally I regret that this button type is the default type when using the Button option under Interactions.
Transparent Button
This type can be a rectangle or a rounded rectangle. Fill can be edited, offers the same options as shapes: Solid color, gradient, texture or image fill. The button text needs also to be typed in the Properties panel (same as for Text button). Font styling has same features as with text button. There is no ‘Make Transparent’ option, but you can edit the Opacity for the fill and the width of the stroke. Setting both to 0 will result in transparency. The name of the button type is bit confusing, don’t you think. Usually that button is not transparent, but the most flexible of the old types. Have a look at this example:
Tips for use
Since quiz and score slides need an old type for the embedded buttons, this one is my preferred type. That is due to its better styling options, which makes it possible to give the transparent button exactly the same look as a shape button (which is still more flexible). You may wonder: why not an Image button? Read below why.
Image button
Before shapes appeared with version 6 I have created a lot of image buttons. You need a graphics application to do so:
- Create three graphics (bitmap), you are free to choose the type. I mostly use PNG (allows alpha channel), but you can use BMP (was the original choice), GIF… Graphics need to be exactly the same size.
- The images need to have the same name, but followed by _up, _over, _down. You can see a lot of image buttons in the GalleryButtons under the installation folder:
- Save the buttons in the same folder, doesn’t have to be the Gallery folder.You would need administrator rights to add them in that folder.
- After inserting an image button, use either the dropdown list (for included image buttons) or the Browse icon (for custom image buttons stored elsewhere) and point to one of the graphics. Which one is not important, Captivate will recognize the other graphics and use them for the appropriate state.
You see that the name on the button needs to be part of the image which is one of the disadvantages of this type of buttons. You need a lot of duplicates, each with its proper label as you could see in the excerpt from GalleryButtons shown above. You see also that the size of the button is mentioned next to its description, for the included buttons. Since those are bitmap image, it is best to use them at their original size. Increasing the size leads to loss of crispness as is very well visible in the last screenshot.
- Whatever the shape of the image, the clickable area remains the surrounding bounding box.
Tips for use
Since shapes became available, which can be filled with an image (see Turn an image into a button) I never used image buttons. Now, with 11.5 you can use both bitmap images and SVG’s directly as buttons. In my series about Tweaking Quiz slides, I mentioned them as only solution for a Fluid Boxes project to Tweak a Results slide. As you can read in that post, I used it exactly because it was possible to make an image button totally transparent, which is not possible for a Text Button nor a Transparent button because of the label. That is the only exceptional situation where I recommend an Image button?-.µ
None of the previous types are available in the new Assets panel.
Newer Button Types
Common features
You did read in Part 1 about the common features for all buttons, and those common to all the three older button types. These are the common features for the newer buttons:
- They can be used on master slides. Those will not have an ID, cannot be controlled by actions.
- They can be timed for the rest of the project. That way you create one button with a unique ID which can be controlled (Hide/Show, Enable/Disable)
- They can not be used as embedded buttons on quiz and score slides.
- They can be used as extra (custom) button on a quiz or a score slide.
This list is not as long as for the old trio. To see specific features for each type continue reading.
Shape Button
A smart shape with the option “Use as button’ checked in its Properties, is not so new anymore. Since many years my number 1. Why? Have a look at this 7 years old blog post: “
Why I like Shape Buttons“. I even presented several webinars for Adobe about this type of button.
Such a shape button has some features taken over from the old trio:
- Its timeline is green. A Smart shape has a blue timeline, which turns green when you check the option ‘Use as button’, identifying it as an interactive object.
- Shapes have multiple default object styles, which you can check/define in the Object Style Manager. However you do not see a default style for a Shape button. Since any shape can be used as a button, each of the styles has the InBuilt states Normal, Rollover and Down (not Visited) included. Similar to all object styles shape (buton) styles will be included in the (custom) theme.
- They will not show up in the Library, are not available in the Assets panel neither.
Shape button has also some similarities to the Transparent button, concerning the style: you can fill a shape with a solid color, a gradient, a texture or an image. You can also indicate color and width of the stroke. But, a shape button can have any shape, transparent buttons are limited to rectangle and rounded rectangle shape. This is even valid for the states: you can switch to another shape in the InBuilt or custom states. Only rule is that the original bounding box location/size of the Normal state has to be preserved. Look at the Object state panel of (maybe too exaggerated style) of this shape button:
Personally I appreciate also the fact that the label can be typed in the shape, you don’t need to use the Properties panel (Text and Transparent button). I defined an object style for this button. It will include the edited image (Normal and Down state), the gradient and the text style for the Rollover state, and all strokes. Object style will not have the different shapes (Normal state is a freeform shape).
Shape button is the only button type which will allow Copy/Paste appearance as well! Read more in Copy/Paste Appearance.
If you are not yet convinced that this a very flexible type of button, look at the common features for the three buttons in this post.
Here are some minus points:
- If you want the shape to be filled with an image, only bitmap images can be used (as for trnasparent buttons). To have a crisp looking image, create it in exactly the same size as the shape button. More details in ‘Turn an image into a button
- You will find no Shape buttons in the Library, only images if you used them s fill. I recommend to create a subfolder for images used in shape buttons. The Buttons section in the Assets panel neither has shape buttons.
- Shape buttons automatically shrink when pressed, trying to simulate a a real button. Some developers do not like that effect (which you’ll also see in the two other button types of this post). Mixed feelings: I don’t care about this feature, but not everyone agrees. It would have been better to leave the choice to the Captivate developer.
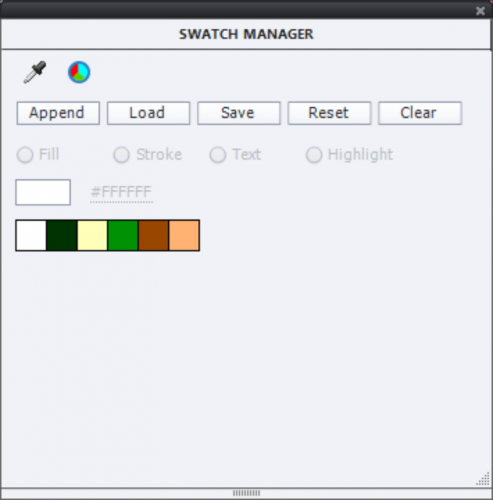
Bitmap image as Button
New type available since version 11.5. Instead of filling a shape with an image you can now convert a bitmap image (PNG, JPEG, GIF…) directly to a button. Just check the option in the Properties panel. You’ll see immediately that the default three InBuilt states appear in the panel:
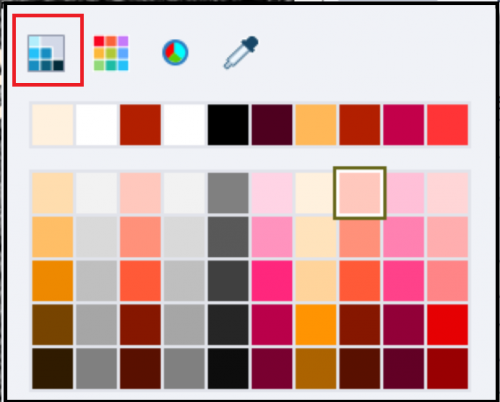
You can swap images in the states, using the button indicated in this screenshot by a red rounded rectangle. In this example I used three different images from the series Brady (Illustrated category). You can add a text container in each state, but it is not really embedded in the image itself, or you can choose an image which has text in the graphics. Here I just used the character images.
You cannot define an object style s.
If you open the Assets panel, you’ll find a group titled ‘Buttons’. All the buttons in this group are of this type. However, the three InBuilt states will show identical images. In a previous article about the Asset panel I offered a tip to make it possible to have different images show up when inserting a button from this panel. That make it a lot easier to reuse buttons from this type: insert them from the Assets panel.
Common features described at the start are valid for this type as well.
Features which are less appealing:
- Contrary to all buttons discussed before, this type keeps the blue timeline of any non-interactive object.
- It is a bitmap image, which means quality loss when rescaling. Rescaling happens for Rescalable HTML output and in responsive projects.
- Shrinking happens for this type as well, may be very visible (with simple buttons like the ones in the Asset panel) or barely visible for a big character button like I showed in the screenshots.
SVG as Button
I have already blogged about this type in the already mentioned blog with Tips for the Assets Panel, but also in “Edit SVG’s“. Up till now it has never been possible to use a SVG in an interactive object like a shape button or a transparent button. For the first time you can use a vector-based image as a button, which is great news for responsive projects and rescalable HTML5 projects. They share the common features with the two other types of this post.
SVG’s also may have a smaller file size than their bitmap counterparts. I have converted some png-files from the Characters, Illustrated category to SVG’s. File size reduced to about 30% of the png filesize.Look
At least as exciting is the fact that the clickable area for a SVG need NOT be the bounding box of the image. Look at the Properties panel:
Watch the option ‘Fit to Bounding Box’, with the associated slider (blue rounded rectangle). In the default situation the slide will be at its maximum (to the right) which means the bounding box is filled with the SVG. I created some padding as you can see, by moving the slider to the left. The green rectangle indicates the option to define the clickable area. Default setting is ‘Enable Click’ which means the legacy situation where the bounding box is clickable everywhere. I unchecked it, and now the clickable area is limited to the SVG space. Expect in the near future to see a use case where this innovative feature will be used.
Similar to Bitmap image as button, no object styles are possible. The used SVG’s will appear in the Project Library. If you used the same SVG for each state its name will appear with a usage of 3 or more (if you have more states). For a more complicated image, I recommend to create the SVG’s separately (I use Illustrator) and import them to the Project Library. In this screenshot you see a Delete button, for which I used one of the provided Icons in the Assets panel, converted it to a button. But unlike the Bitmap images, there is no way to include a different image for the other InBuilt states.
Negative points:
- Like its twin (Bitmap as button), this type keeps the blue timeline of any non-interactive object. Should have turned green (logged feature request).
- Shrinking happens for this type as well,
- No easy way to reuse a SVG button with all its states.
Conclusion
Here are my personal conclusions:
- If I need a button which maintains a high quality image on many different screen resolutions use a SVG aton.
- If reusability of certain buttons is important, and I need to localize them as well, I will use a shape button except…
- For quiz and score slides as embedded buttons I have no choice but need to use Transparent buttons.
- I am not tempted by bitmaps as buttons, except for a rare complicated button. Even though it is bit more cumbersome, in all other situations will use a shape button filled with the image.
- I never use Text buttons.
- I only use an image button in that Tweak situation described in the first post.
Would love to hear your ideas!