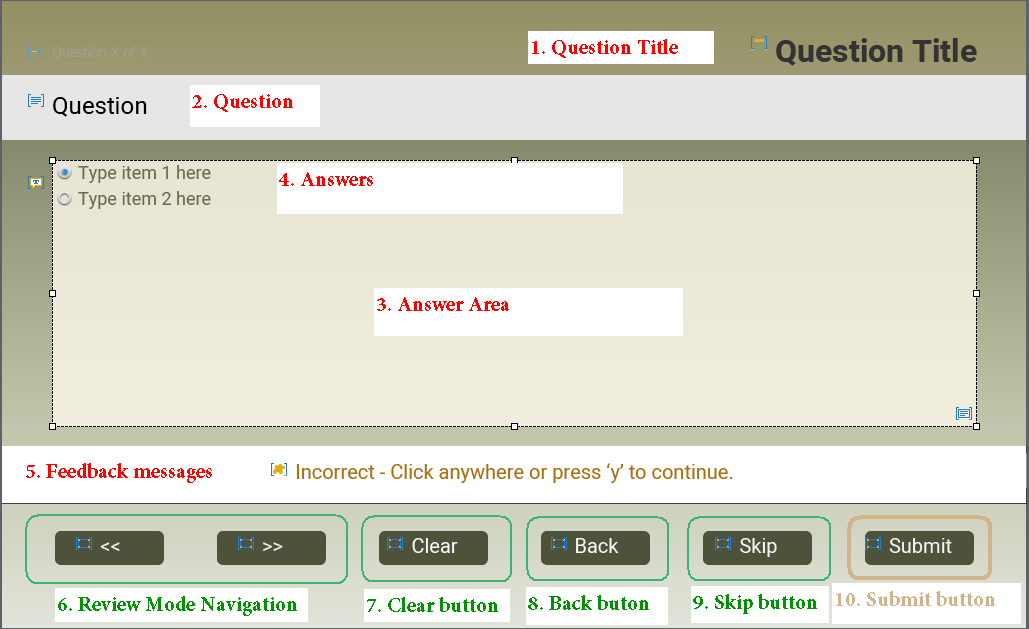
Intro
In the first two articles of this basic course about Quizzing, I explained the Terminology, and the Submit Process.
Those posts applied to all types of questions: scored, random, Knowledge Check, pretest slides. This post will be talking exclusively about scored (graded) quiz slides and random quiz slides which are graded. For those slides the results are stored in the quizzing system variables, and you can have the score slide in your course. You will get some tips about the default score slide at the end. Scoring doesn’t exist for Knowledge check slides, you can only choose attempts on question level, not on quiz level. Pretest questions have scoring as well, but the values are stored in different system variables, and are only meant to navigate the learner to another slide, based on the pretest result.
This article will explore the scoring and attempts on two available levels:
- on question level
- on quiz level
Attempts/Scores on Question level
Setup for both is done in the Quiz Properties panel. That panel appears automatically in the newbie UI when you insert a quiz slide (or a random slide) in the right docking station. For quizzes however I strongly recommend to switch to the Expert UI (check the option ‘Enable custom Workspaces….’ under Preferences, General Settings). Set up a workspace where both the Quiz Properties and the Properties panel are visible. Reason is that you need the Properties panel for partial scored MCQ slides with multiple correct answers.
Attempts
In the default setup the number of attempts for graded questions is set to 1. The feedback messages for Correct and Incomplete are checked and 1 Failure message. The actions for Success and Last Attempt are both set to Continue. You could check the option Infinite Attempts, but I strongly doubt you’ll want to have the learner in such an infinite loop. A limited number of attempts however can be a good choice. If you allow more than one attempt, do not forget to check the ‘Retry message’ because that is not done automatically. Have a look at this screenshot for True/False Question, to the arts marked with a blue rectangle. I set the number of attempts to , and checked Retry. The Failure message was left at its default 1 message.

I kept the default Continue actions as well, but moved the pausing point closer to the end of the question slide (see previous article) to minimize the waiting time after the second step of the Submit process.
Score/penalty for 1 correct answer
Default score for all questions is set to 10 points. Since some LMS’s don’t like to see total scores greater than 100 points, and all questions don’t merit the same score you will certainly want to change those scores. BTW: later on I will offer an exploring post about the wonderful Advanced Interaction panel (F9), unknown to many because it never appears automatically in the newbie UI. It is not only about ‘advanced’ actions at all.
Changing the score happens in the Quiz Properties panel for all question types with a black/white score. B/W score means that you only get the score if everything is correct, score will be zero in all other cases. All question types, except the MCQ with multiple answers are validated with this rule, even Matching, Hotspot and Sequence. In the screenshot above (T/F), you see the score reduced to 4 points.
I also added a penalty: this score will be subtracted from the total score if the answer was wrong after the last attempt. You don’t have to enter a negative number here. Beware: in SCORM 1.2 reporting a negative result at the end will be reset to zero.
MCQ with multiple correct answers and partial scoring
Have a look at this screenshot, set up for such a question slide, with 5 answers. Two out of them are correct, each has a positive score of 5 points. The 3 wrong answers get a penalty of 2 points each. Neither the score nor the penalty can be set up in the Quiz Properties panel, they are dimmed. You have to select each individual answer, and setup score in the Properties panel of that answer (visible in the screenshot as floating panel next to the Quiz Properties):

The 4th answer, wrong answer, is selected in this screenshot. There is no Penalty field in the Properties panel, tab ‘Options’, only ‘points’. Since this needs to be a penalty I entered -2points. Same for the other wrong answers. The correct answers got positive points (5 for each). The dimmed numbers for Score and Penalty on the Quiz Properties panel are calculated by Captivate to 10 points and 6 points. I had to check the ‘Partial correct’ message, was not done automatically although Multiple answers was chosen.
In this example I changed the actions (Success/Last Attempt) to ‘Go to Next Slide’, didn’t move the pausing point of the quiz slide. This is the second possibility to narrow the waiting time after Submitting the result.
You see that 3 attempts are possible for this question (green markings). But the Retry message is unavailable, dimmed. Reason is that I have chosen to show 3 Failure messages, different one after each attempt. You need to include the warning about clicking the slide (or pressing Y) for the last Failure message which appears after the last attempt.
Quizzing System Variables
These quizzing system variables (see also: Using Quizzing System Variables) are linked to individual question slides:
- cpQuizInfoAnswerChoice: after submitting the answer (see this post for a typical use case)
- cpQuizInfoLastSlidePointScored: after submitting the answer
- cpQuizInfoMaxAttemptsOnCurrentQuestion: while on that slide. Beware: there is no exposed system variable telling which attempt the learner is taking at this moment on question level, only the maximum allowed attempts can be retrieved.
- cpQuizInfoNegativePointsOnCurrentQuestionSlide: maximum penalty for this question slide
- cpQuizInfoPointsPerQuestionSlide: maximum score for this question slide.
- cpQuizInfoQuestionPartialScoringOn: Boolean
- cpQuizInfoQuestionSlideTiming: if you use a time limit on the quiz slide
- cpQuizInfoQuestionSlideType
Attempts/Score on Quiz Level
The number of allowed attempts on (total) quiz level is set up in the Quiz Preferences, Pass or Fail. Default setup is one attempt. If you allow multiple attempts, don’t forget to check the option to ‘Show Retake Button’. When clicking that button, all questions will be reset and the quiz system variables will be cleared.

If you also allow Review (Quiz Preferences, Settings), you have to be aware of the fact that all attempts on Quiz level will be considered to be exhausted if the learner clicks the Review button (also on the score slide). To prevent confusion use this easy trick: drag the Retake button on top of the Review button on the results master slide (or the score slide). Once the attempts are exhausted the Retake button will disappear and Review button becomes visible. Problem is that this is perfectly possible for a non-responsive (blank) project or a responsive project with Breakpoints. But a normal fluid box doesn’t allow stacking of buttons, unless you define the fluid box as being static. I will post a workaround in my “tweaking posts”, later in the Quiz sequence of posts.
The Total Score on quiz level will be calculated from all the scored objects in the course (see Advanced Interaction panel) and stored in a quizzing system variable cpQuizInfoTotalQuizPoints. Except for the feature ‘Branch aware’ that will be a fixed number when starting the course. Other quizzing variables (see post) linked to the quiz level are:
- cpInQuizScope
- cpInReviewMode
- cpInfoPercentage: appears on the results (score) slide as ‘Accuracy’ ‘percent’
- cpInfoAttempts: appears on the results slide as ‘Attempts’ ‘total-attempts’
- cpQuizInfoPassFail: Boolean
- cpQuizInfoPointsscored: appears on the results slide as ‘You scored’ ‘score’
- cpQuizInfoQuizPassPercent
- cpQuizInfoQuizPassPoints
- cpQuizInfoTotalCorrectAnswers: appears on the results slide as ‘Correct Questions’ ‘correct-questions’; beware: partially correct questions are seen as correct
- cpQuizInfoTotalProjectPoints: appears on the results slide as ‘Maximum Score’ ‘max-score’
- cpQuizInfoTotalQuestionsPerProject: appears on the results slide as ‘Total questions’ ‘total-questions’
- cpQuizInfoTotalUnansweredQuestions

The Continue button on the Score slide has about the same functionality and importance as the Submit button on quiz slides. That actions specified under Quiz Preferences, Pass or Fail (after Last attempt on Quiz level) will be done after clicking that button. The pausing point on the score slide is linked with that button. You can move that pausing point the same way as for the quiz slides, closer to the end of the score slide. It is recommended not to have the score slide as last slide in a course, but have at least one more slide. That way you’ll be sure that the results will be transferred to the LMS.